A follow-up with much greater detail to this post can be found here.
Alright, here’s a couple of explainations about the rendering technology behind Fez, what we call trixels.
Some people on deviantART and the TIGS blog post have pointed out how these are pretty much just voxels, but with a trendy name. As the lead programmer, I beg to differ… a bit.
First, everything is rendered 3D, at all times. The 2D views are just orthographic (a.k.a. isometric) views of the world from a direction or another. Since the Z component disappears, the character considers the whole world as 2D and can go from very far objects to very close objects without distinction.
Each visible pixel-art tile that you see while playing the game in 2D view is part of a 3D cube, which we call a trile. Each trile is a 16x16x16 volume which is formed of 4096 potential trixels. Obviously, not all trixels are rendered, else it would be incredibly slow… so only the border trixels are considered. But in the data storage, it’s basically a 3D presence array which tells the renderer if a trixel is present/on, or absent/off.
Up to now, I could’ve called them voxels and it wouldn’t have made any difference… but when it comes to rendering, we want every 2D side of the trile to look like believable pixel art, so it needs to be made of smaller cubes. Standard voxel triangulation is complicated because it wants to look as close to the initial (curved, organic) shape as possible… but we don’t! We want that pixelated, 8-bit look.
So we make assumptions. And that allows very intuitive polygon reduction and culling algorithms, allowing pretty good detail on these triles.
As for the texturing, cubemaps are used, which links trixels to pixels even more. Each pixel of the cubemap (so each visible 2D pixel) ends up as trixel of the trile.
So there you have it. Trixels are voxels, but with some special properties, a special (simpler) triangulation algorithm, and in a pretty special game. :)
The pretty pictures :
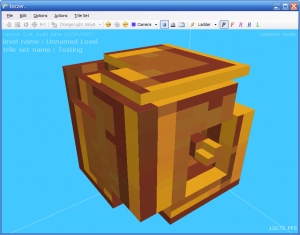
1st : Pretty ugly trile with sculpted trixels in “fezzer”, the game content editor.
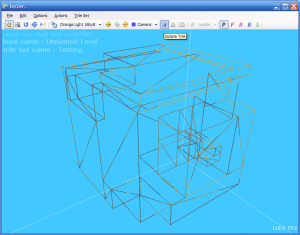
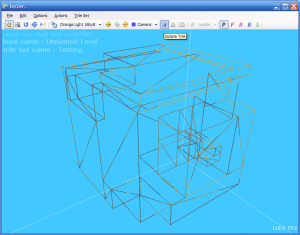
2nd : Wireframe version of that trile, computed in realtime; notice how little polygons are needed and used.
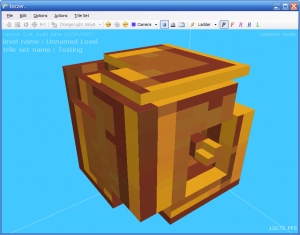
3rd : A scene, rendered with the game engine.