Easing functions make any movement look pretty. So you’re going to need them at some point.
And implementations are so widely available that you don’t have an excuse not to use them. I found this ActionScript reference to be very helpful in creating my own C# easing functions library, which I’d like to share… so here it is!
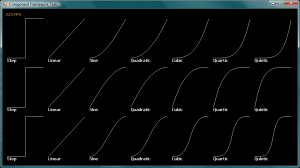
First line is EaseIn, second is EaseOut, third is EaseInOut
Download
Easing.cs (4 kb – C# class)
It’s a static class and it’s framework-agnostic, completely standalone. The screenshot you see above is my TV3D test class. I won’t post the whole sample, but here’s the code if you want to see how I used it. In order to run, one would need a version of my components framework that I haven’t released yet.
I also didn’t implement each and every function that Robert Penner presents, just the ones I figured I’d use. Bounce and Elastic sound like physics to me, I don’t think I’d use easing functions to achieve that.


“It’s a static class and it’s framework-agnostic, completely standalone.”
This is not true. You use the XNA specific MathHelper class.
Nope, a MathHelper static class stub is right there in the code file. I just named it the same as the XNA class so you can discard it if you do use XNA, but it doesn’t depend on anything.
Hello Renaud. May you show how I should use this class? I try to include it to WindowsForms application and move my black square :)
If you are moving your shape over time, then you’d do something like :
CurrentPosition = Lerp(OldPosition, NewPosition, CurrentTime / TotalDuration)
If you want to use my easing class, you’d do instead :
Step = CurrentTime / TotalDuration
EasedStep = Easing.EaseIn(Step, EasingType.Quadratic)
CurrentPosition = Lerp(OldPosition, NewPosition, EasedStep)
Or any other easing function over the step :)
This is pseudocode, but should give you an idea.
thnx bro :)
Hey there Renaud. I was wondering how one can get a hold of your unreleased component that will allow me to use your ported easing functions. I would love to try it out. Thanks!
Hemm, the link is right in the middle of the post! Here it is again for your convenience, but I doubt it could be clearer. http://theinstructionlimit.com/wp-content/uploads/2009/07/Easing.cs
Used the code example you posted in the comments here. Is ‘Step = CurrentTime / TotalDuration’ for sure the right Step? My code seems to do a 14 second grow animation in 7 seconds, then idle for 7seconds before finishing. Using the quadratic and it gets to full size even faster at around 5seconds doing EasingType.Linear.
Oops! my bad good sir. My currenttime was being used to delay the start of some animations aswell, indirectly pumping out the wrong number for the animations beginning. Your code works good.
Good to hear! :D
This looks great! It’s all nice and simple within a single class. But can you please provide a working code example? (I don’t understand where OldPosition and NewPosition come from?)
(In flash and javascript, you can simply specify a target value and a duration)
As a side note, Bounce and Elastic (and ‘Back’) are very useful in interface design. They are not just meant for physics.
You’re right, in retrospect I should’ve left Bounce/Elastic in there. But hey, this post is 6 years old, haha.
The way it’s meant to be used is as a warp to a linear interpolation.
For instance if you have an origin value ‘source’, a target value ‘dest’ (both scalar values) and a duration ‘duration’, you’d do :
// every update, provided a delta time for that frame
sinceStarted += deltaTime;
float step = Math.Min(sinceStarted / duration, 1.0);
float easedStep = Easing. EaseIn(step, EasingType. Quadratic);
float easedValue = source + (dest - source) * easedStep;
// or...
float easedValue = MathHelper.Lerp(source, dest, easedStep);
Makes sense?